Years ago, when I started out as a junior dev exploring the various areas of frontend and backend development, Next.js was a mystery to me. I was used to building backends and frontends as separate and distinct pieces. The utility of it was not obvious -- what exactly would you use it for? Well today I hope to reveal that mystery for those of you wondering the same thing. We will dive into what Next.js is and examine its major features and benefits. By the end, maybe you'll want to try it yourself if you're haven't before!
What Is Next.js?
Next.js is essentially a React framework that provides a robust set of features to build static and dynamic websites as well as web applications. It's built on top of React, which means if you’re familiar with React, you’re halfway there to mastering Next.js. But what sets it apart is its capability for server-side rendering and generating static websites, making your projects super snappy and SEO-friendly.

In the vast landscape of full-stack projects, Next.js stands out by providing a clear pathway from front-end to back-end development, all within the same framework. It simplifies the process of building full-fledged web applications by handling a lot of the heavy lifting for you, such as routing and data fetching, which are more complex in single-page applications (SPAs).
Next.js Feature Overview
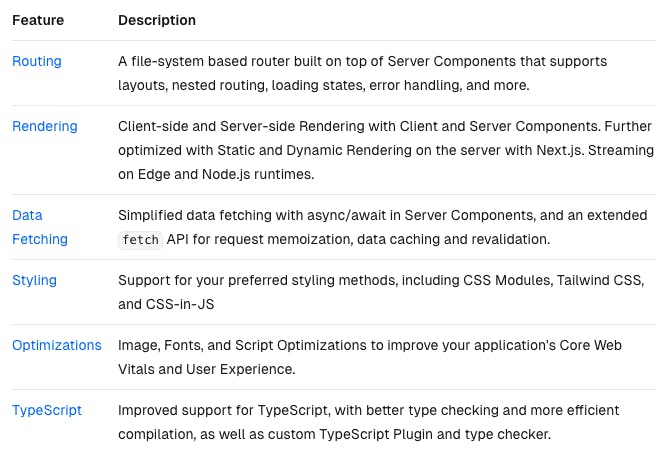
This table gives a great overview of the features that Next.js supports, which span backend to frontend. Once you pick a database and (optional) ORM, you will have a complete end-to-end stack.

The Main Thing: Server / Client Components
The list above sounds great in theory, but a grab bag of features doesn't make for a good framework. What exactly makes Next.js stand out?
Well, in Next.js 13, the framework introduced a big shift: server components. Next.js leverages React server and client components to create a tightly integrated development experience and optimized user experience.
You decide what data, logic and markup to render on the server, and what to render on the client. Here is a quick reference to make that decision:
Server Components are ideal for parts of the application that are mostly static, perform heavy data fetching, or contain sensitive logic that should not be exposed to the client.
Client Components are used for parts of the application that require direct user interaction, access to client-side APIs, or need to manage client-specific state.
This is a pattern that many apps follow:
On the initial request, use an API route and server component to flesh out a page.
Then on subsequent requests, use client components to handle interactivity and data mutations back to the server.

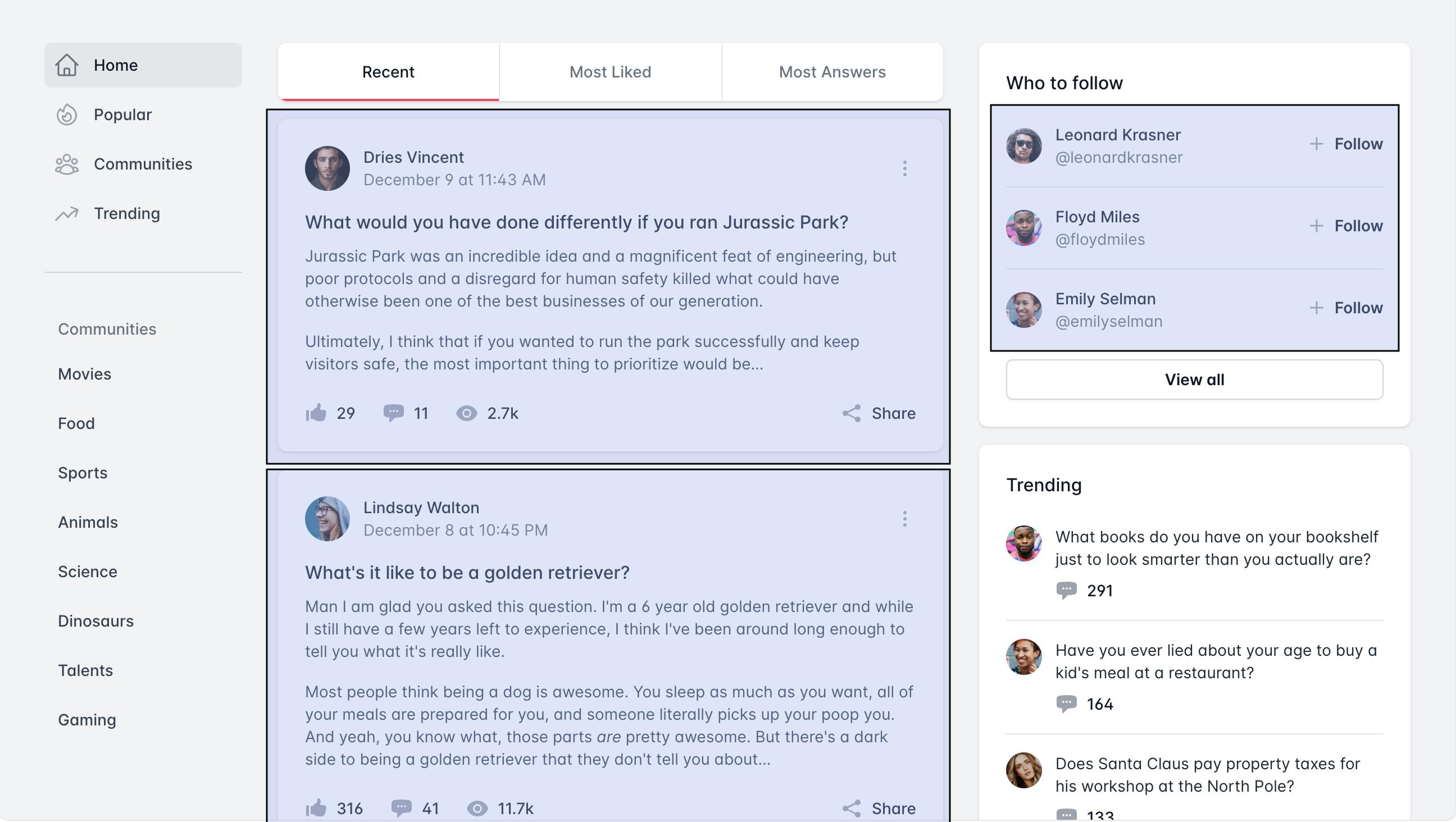
This pattern is really useful with page-wide layouts. In the example home page shown above, the top and lefthand navigation panes could be rendered with a layout and server components. They would appear as soon as content is returned to the browser. The areas highlighted in blue could be client components that require more interactivity and are thus loaded later.
Other Benefits
Routing
Every app that has more than one page needs a way to define routes. Next.js accomplishes this objective with an elegant framework. It uses a file-system based router, where each file and folder directly translates to routes in your application.
The Next.js docs illustrate this concept well:
It's an intuitive system that eliminates the need for manual route declarations, making the development process smoother and faster.
Nice Built-ins
Next.js doesn't lock you into a specific styling approach; instead, it offers robust support for a variety of methods, including CSS Modules, Tailwind CSS, and CSS-in-JS.
My preferred CSS library is currently Tailwind, and Next.js already has it integrated into the installation process!
Additionally, Next.js offers enhanced TypeScript support, including a custom plugin for your editor.

Easy Builds and Deployments
Next.js comes with optimizations for images, fonts, and scripts. It also performs lazy loading and code splitting for your production build so that just the right amount of scripting is sent down to the user to run your app.
The best part is that most of these features require no configuration!
Packaging your app and deploying a frontend and backend are as simple as npm run build and npm run start, and if you deploy to Vercel (creators of Next.js), all these commands run automatically once you connect your repo.
Conclusion
Next.js has a bit of a learning curve, and the patterns it expects you to follow are nuanced and sometimes even downright confusing. Once you start grokking it though, you'll realize that it has the potential to supercharge your productivity. I hope that this overview helped you untangle some of the complexity!
I'll be writing an in-depth series on learning Next.js soon. Subscribe to get the tutorial as soon as it drops!