No matter what type of app you’re building, a custom calendar component is probably not something you’d want to create from scratch. Handling the complexities of HTML, CSS, user interactions, and date/time manipulation that go into even a basic calendar is a huge undertaking. Thankfully there are many open-source solutions to come to your rescue. Here’s a rundown of some popular date and time management libraries that I found while crafting my last React application. I hope the list below saves you some time!
react-calendar
https://github.com/wojtekmaj/react-calendar
Github stars: 3.4k

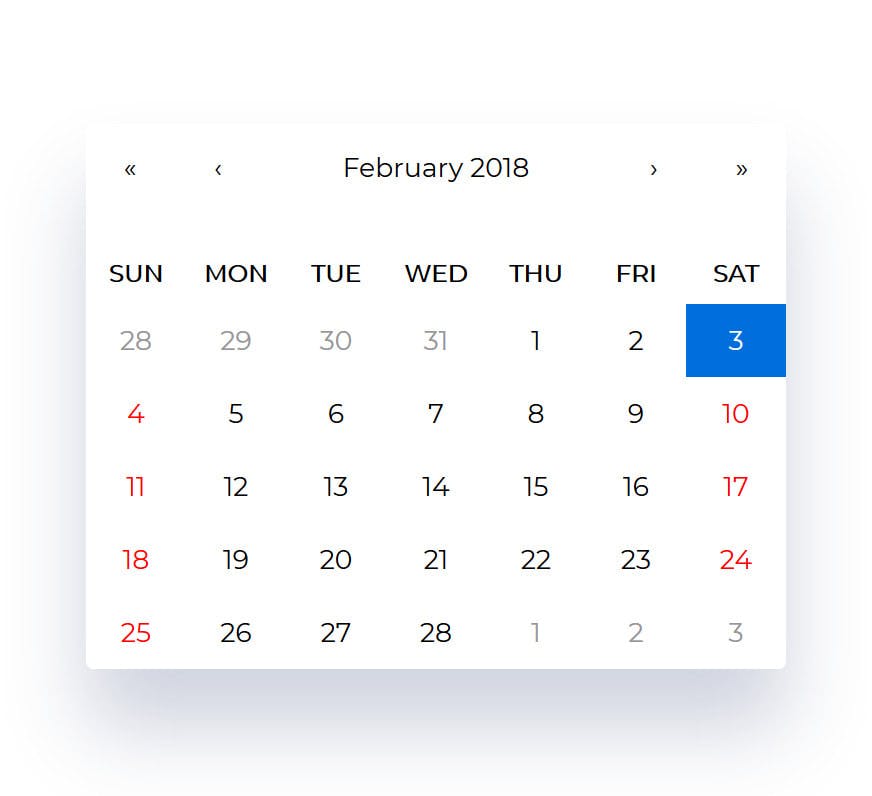
A simple yet comprehensive solution, react-calendar is known for its flexibility and ease of use. It's perfect for applications that require basic date picking functionalities without the overhead of more complex systems. The calendar supports a range of views from days to decades, and it's relatively easy to style.
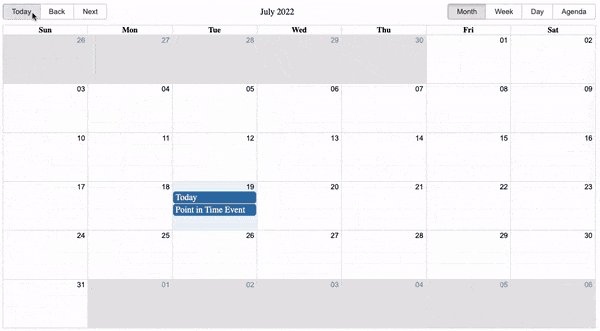
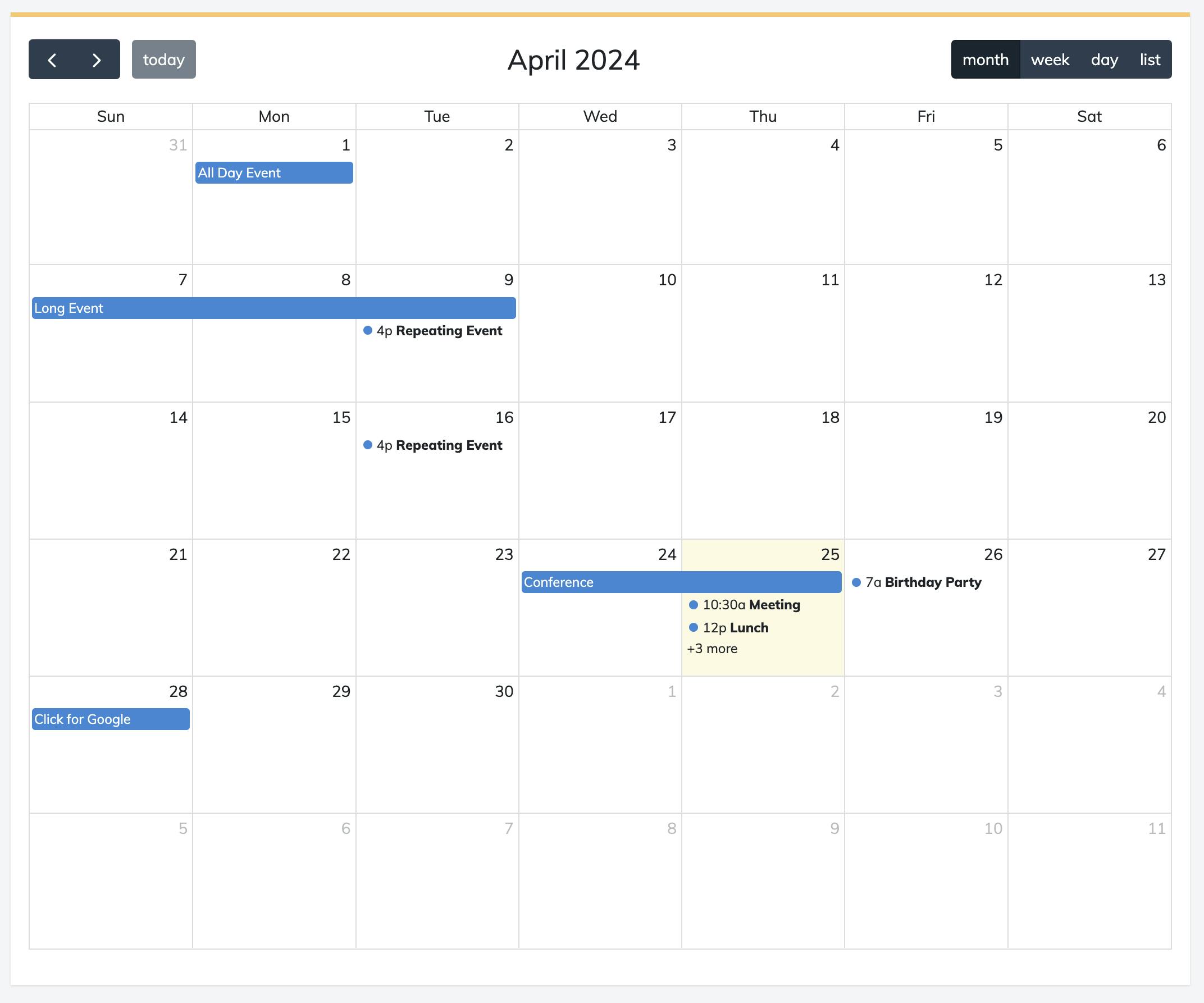
react-big-calendar
https://github.com/jquense/react-big-calendar
Github stars: 7.4k

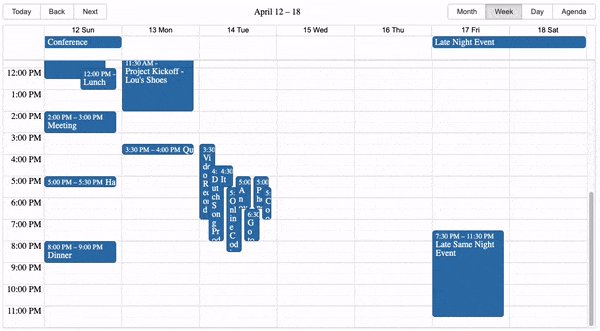
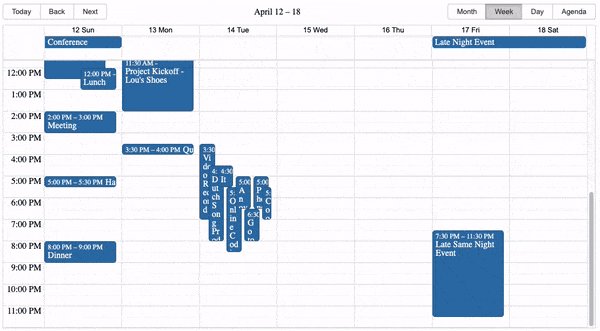
Styled after Google Calendar, this module is suitable for those looking for a robust, feature-rich calendar solution. react-big-calendar includes capabilities for managing events and supports drag-and-drop functionality. It integrates well with different date management libraries for handling dates, like Moment.js.
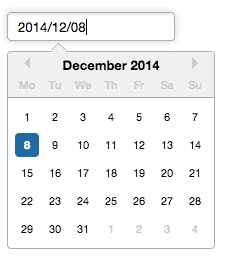
react-datepicker
https://github.com/Hacker0x01/react-datepicker/
Github stars: 7.8k

react-datepicker is incredibly versatile, offering a wide range of date picking options including set date ranges and time. You can also tweak its style and behavior extensively.
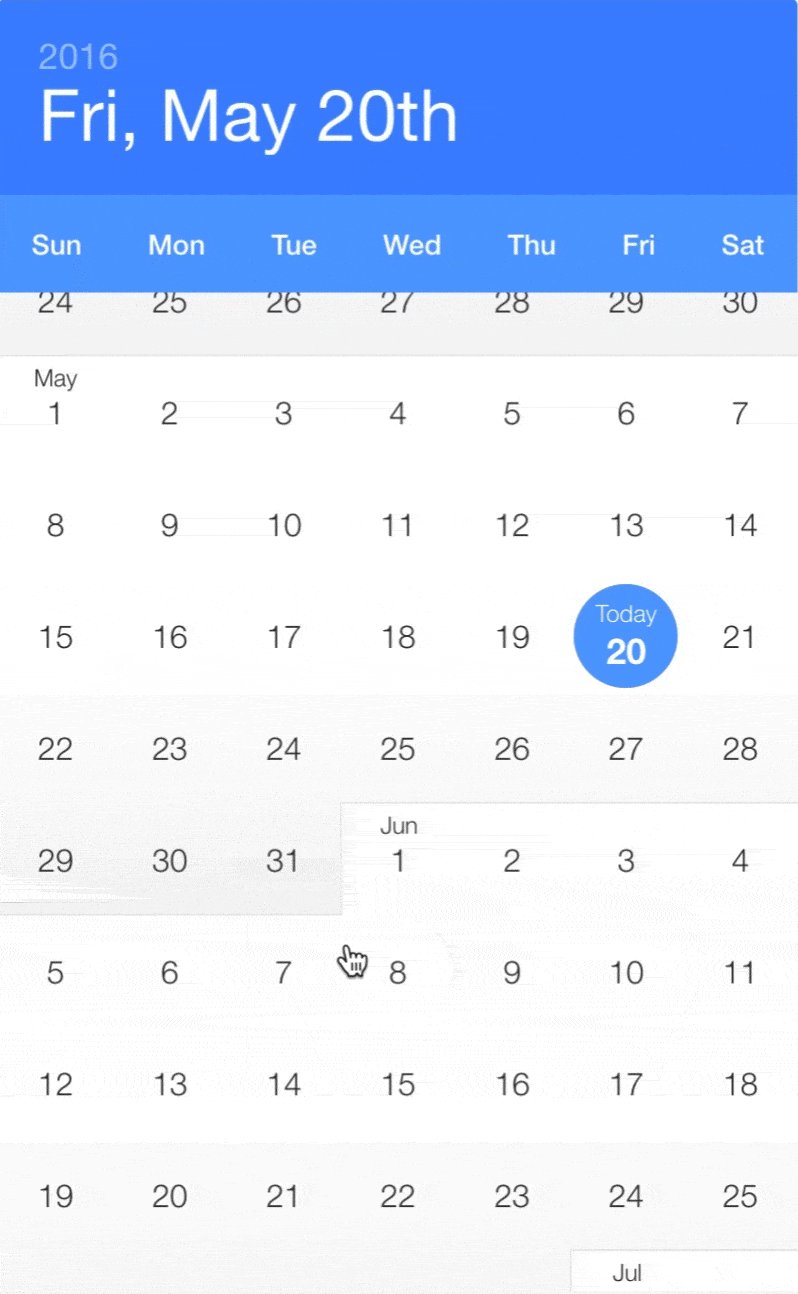
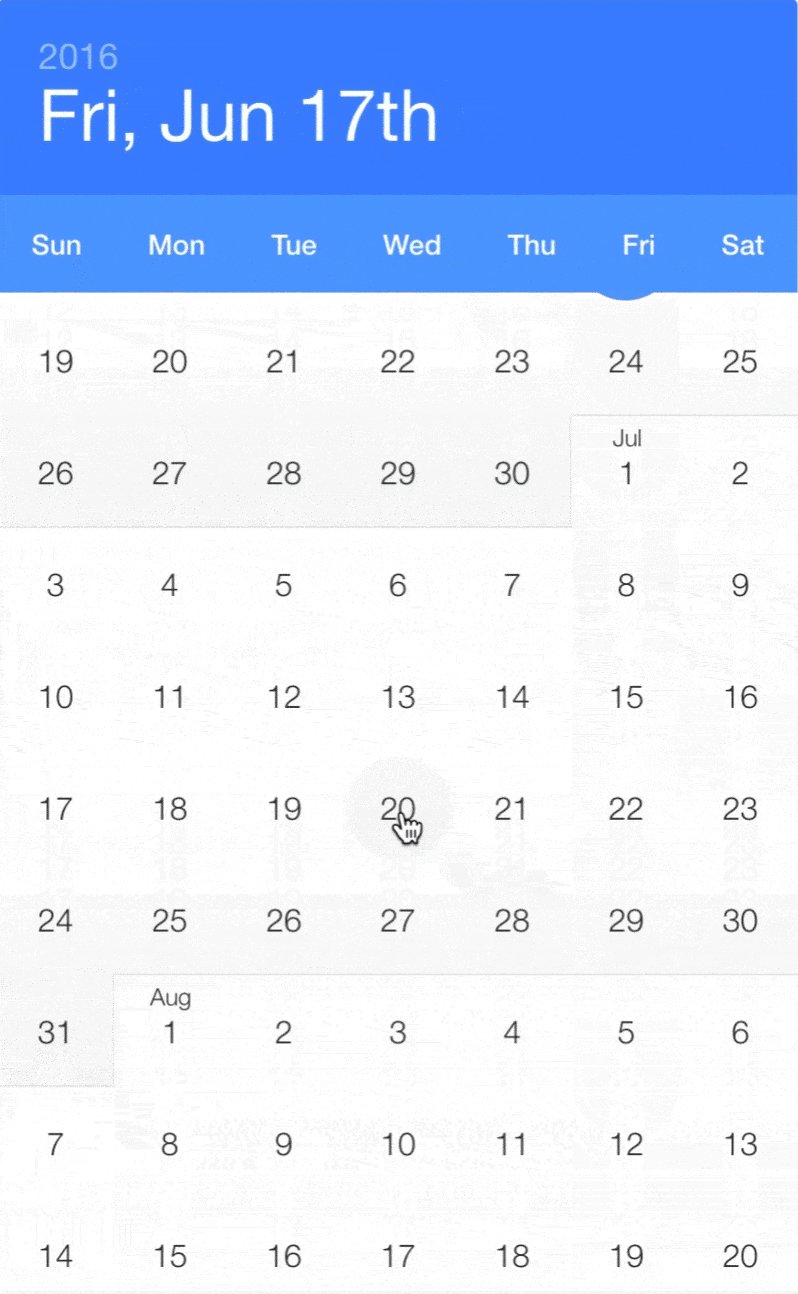
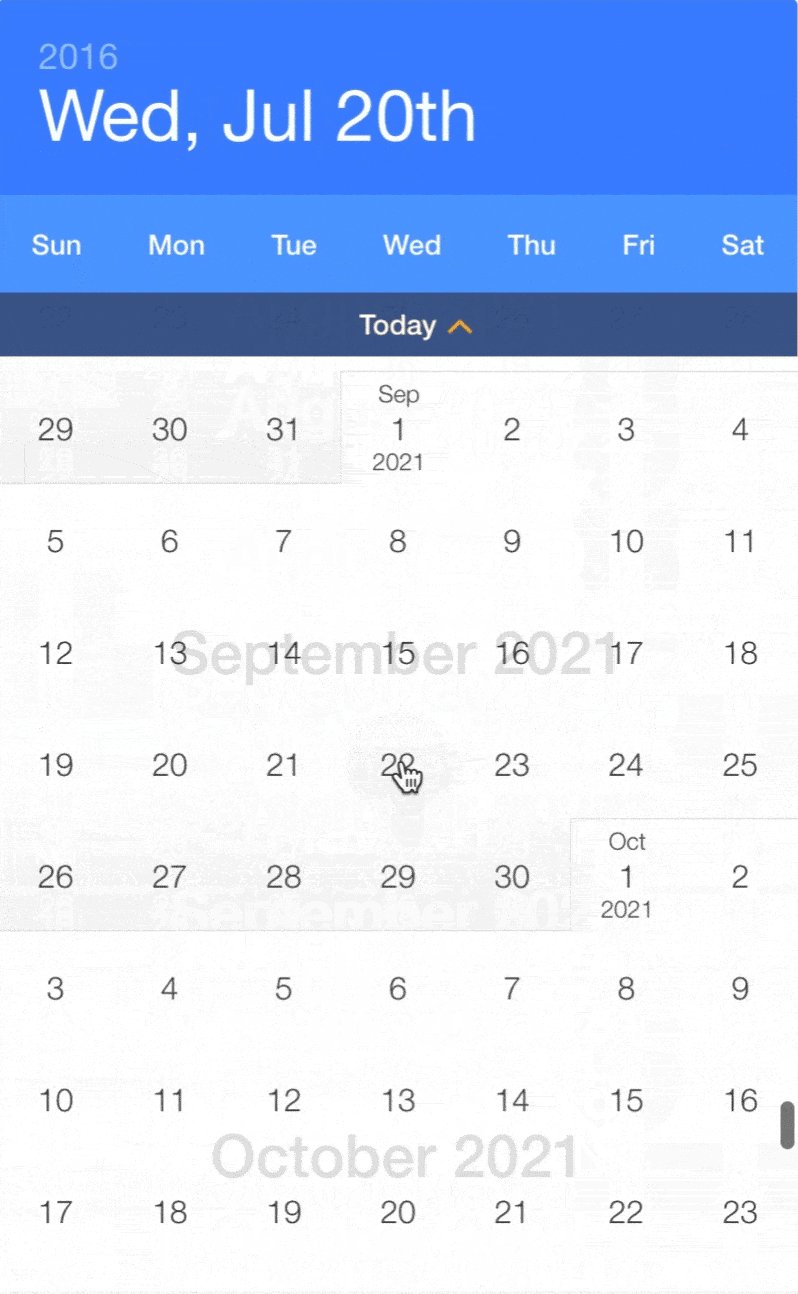
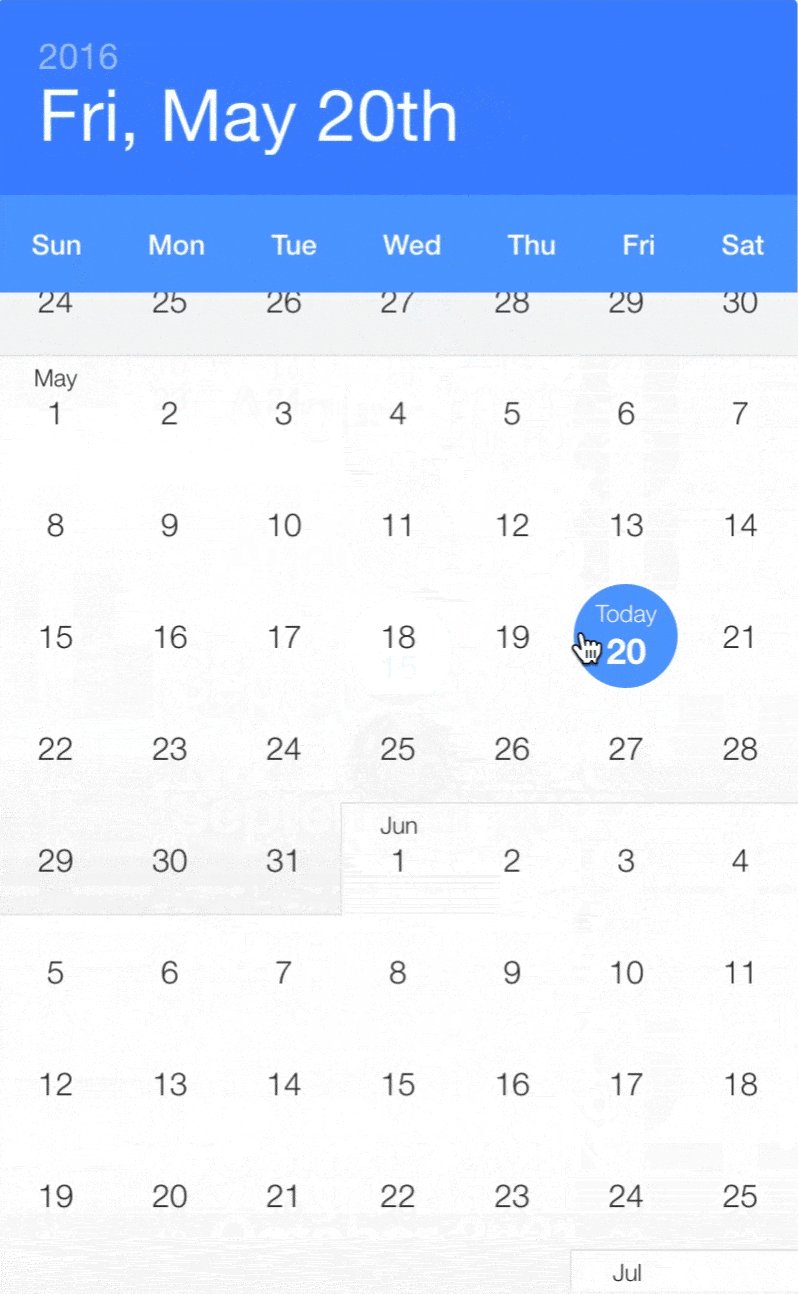
react-infinite-calendar
https://github.com/clauderic/react-infinite-calendar
Github stars: 4k

For a modern, sleek design with an infinite scrolling feature, react-infinite-calendar stands out. It offers a great user experience, particularly on mobile devices where the infinite scroll can help tremendously with navigation.
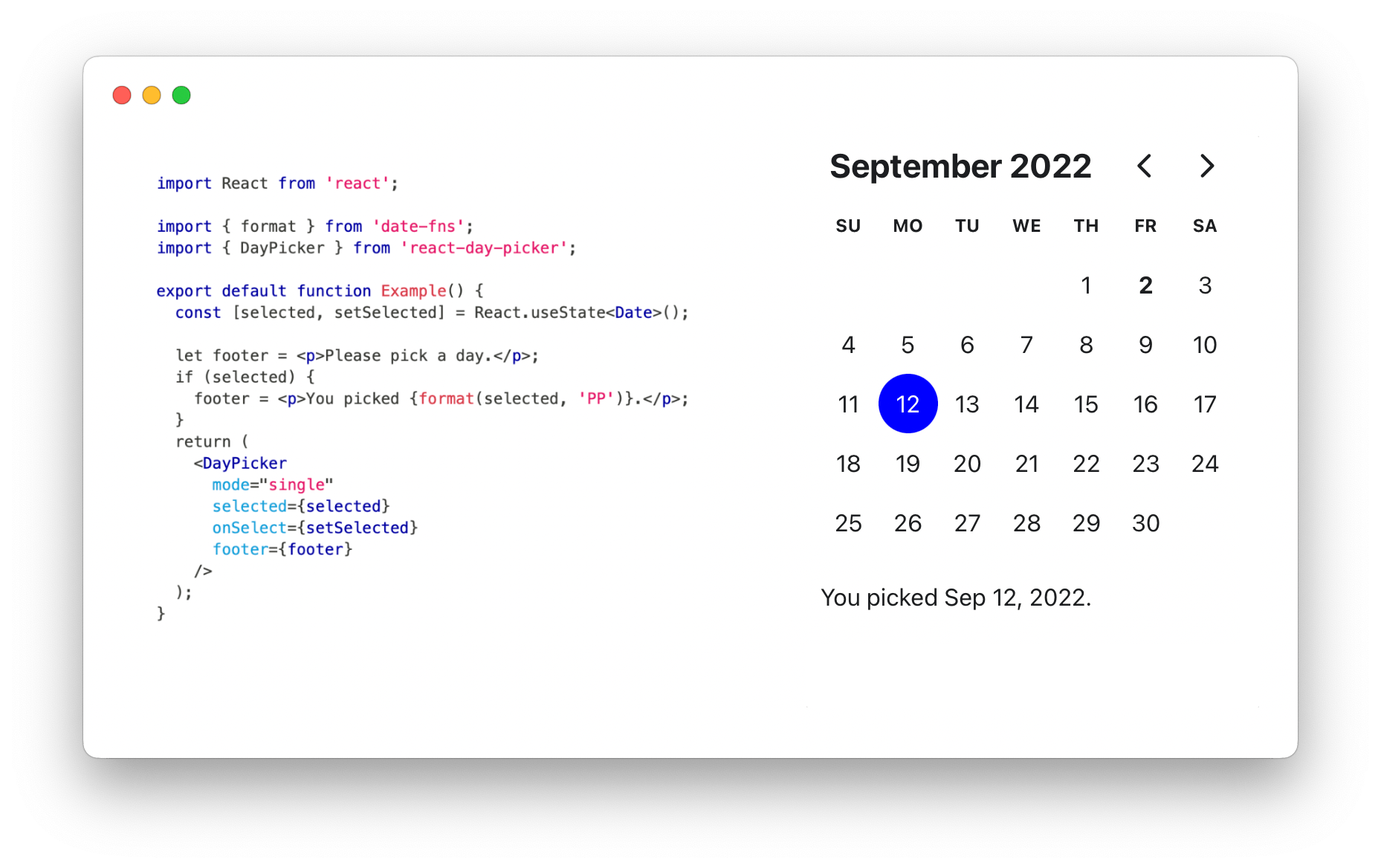
react-day-picker
https://github.com/gpbl/react-day-picker
Github stars: 5.7k

Lightweight and easy to integrate, react-day-picker provides basic date picking functionalities with a clean and modern interface. Its localization support makes it a practical choice for projects aiming for international reach. It also supports accessibility, an afterthought for many calendar components.
mantine
https://mantine.dev/dates/calendar/
Github stars: 24.3k

This component is part of the Mantine UI library. It offers a modern design with rich features including multiple month views and range selection. It’s ideal for those already using Mantine components in their project. As a side note, Mantine has a lot of other useful prebuilt React components, so check it out if you haven't heard of it!
PrimeReact
https://primereact.org/calendar/
Github stars: 5.7k

Like Mantine, PrimeReact’s calendar is a part of a larger component suite, offering rich features and extensive customization options. It counts many large companies in its user base, making it suitable for enterprise-grade applications.
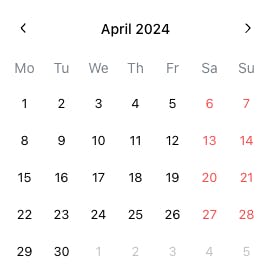
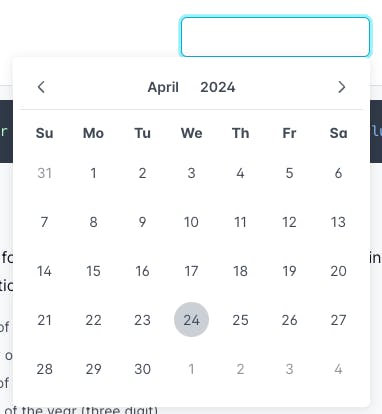
MUI X calendar
https://mui.com/x/react-date-pickers/date-calendar
Github stars: 3.7k

If you're into the Material UI theme, look no further than MUI X calendar, which natively integrates with the Material UI design aesthetic. Other than that, this component has many of the other features and customizations of other calendars on this list.
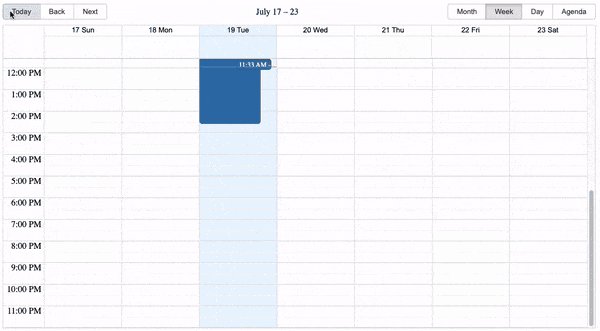
FullCalendar
Github stars: 17.9k

As one of the most popular and well-developed calendars out there, FullCalendar is a powerhouse, capable of handling everything from simple date views to complex event scheduling. It is highly extensible and works well in projects that require detailed calendar functionalities.
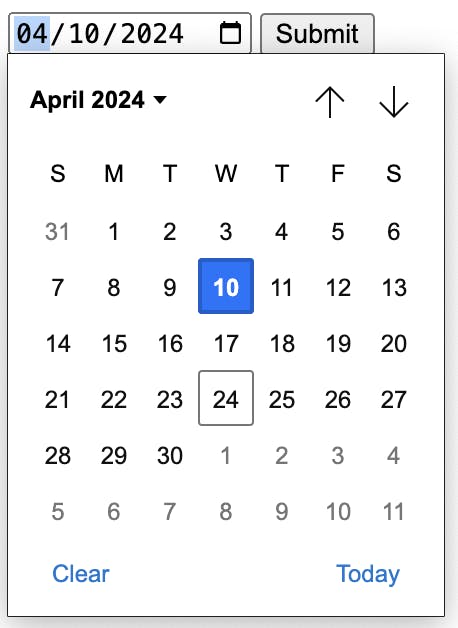
Honorable mention: native datepicker

While exploring the realm of React calendar components, it's worth tipping our hats to the often overlooked but incredibly useful native HTML Date Picker. It's supported by all major browsers and is a snap to implement -- just drop in <input type="date"> and you're ready to go! If a limited feature set suits your use case, it's hard to beat the built-in option.
Conclusion
The React ecosystem has a plethora of calendar options that cater to nearly every need. Whether you’re after something sleek and modern, robust and feature-packed, or just a straightforward solution without the frills, there’s something for you. Let's make scheduling fun again!

